The Good, The Bad, and the Ugly
You'll probably never need to edit a block. But you'll see them on most of the web pages that you'll write. Here is a quick overview on blocks.
The Good
- Blocks make your life easier. If you have a chunk of content that needs to appear on dozens (or even thousands) of pages, you just edit that chunk. Drupal will take that chunk and display it on every page that needs it. You do not need to do the same edits on hundreds of pages.
- Blocks are consistent. Drupal makes an exact copy of your block, and automatically puts a copy on every page that needs it.
- Blocks are configurable. You can put them on the pages that need them, and keep them off of others.
- Blocks can contain views. (Remember views?)
- Blocks can be translated. They can also contain images, links, YouTube videos, or almost any HTML content.
The Bad
- Currently, only the web team may create and edit blocks.
- If you have a block on your page, and need to adjust its content (or remove it entirely), you cannot do it by editing that page. (You can only edit the Main Content of your page.)
Contact the web team for assistance. - You cannot put a block just anywhere on a page. There are specific regions of the page that will accept blocks. (Again, contact the web team if you need help.)
The Ugly
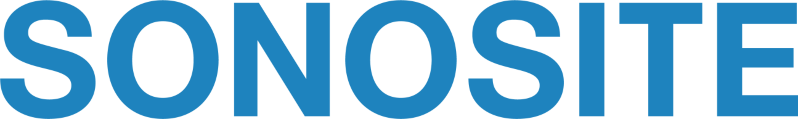
- Visually, blocks often pose intersting design questions. For example, consider the three blocks at the bottom of our top page.
Here are those blocks when the browser is widened. Everything lines up nicely:

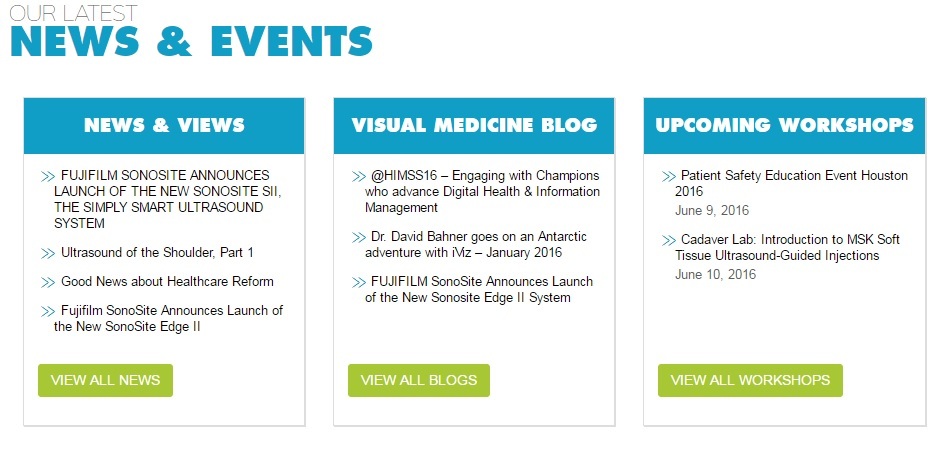
When the browser window is narrower, the blocks can lose this alignment:

And the design challenges become even greater when the text is translated:

So the design challenge takes the form of the question, Do I want consistent margins (whitespace) around my content, or do I want a consistent block size?
You can't have both.